에프디컴퍼니
[카페24] 할인율&할인금액 표시하기 본문

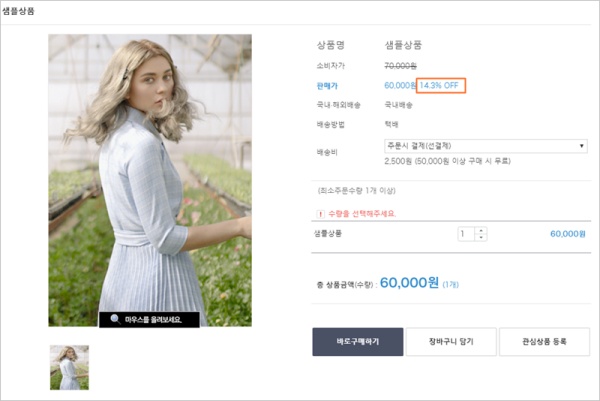
오늘은 카페24에서 소비자가 대비 판매가에 적용된 할인율과
할인 금액을 표시하는 방법에 대해서 알아보겠습니다!

①
공통사항
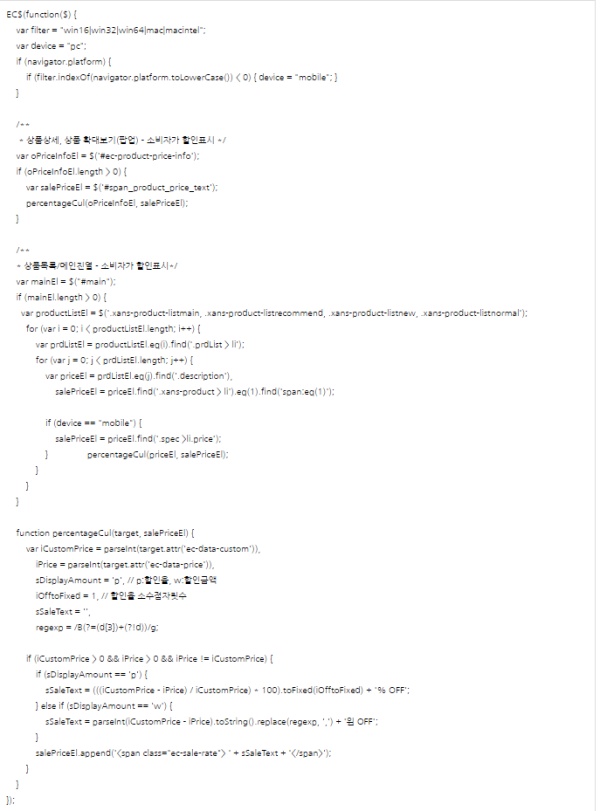
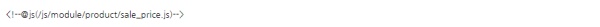
1) 스마트디자인 편집장 ▶ 신규js 파일 추가 ▶ 위의 소스 삽입
(위치 : /js/module/product/sale_price.js)
해당 매뉴얼은 기본 스킨을 기준으로 한 js이기 때문에
표시가 안 될 경우, 페이지에 맞게 커스터마이징하여 사용해야 합니다.
Ex)
상품목록 페이지에서 body id="JD_MAIN" 이고 상품분류 페이지에서
body id="COMMON" 일 경우, 해당 파일에 var mainEl = $("#JD_MAIN, #COMMON"); 로 변경

②
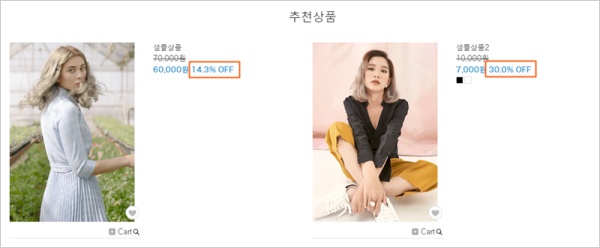
메인 페이지 노출
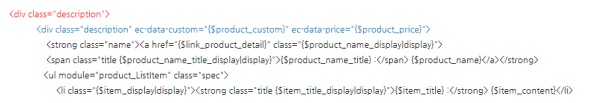
1) 상품 메인 파일에 있는 빨간색 소스 ▶ 파란색 소스로 전부 교체
(상품 메인: index.html)

2) 해당 파일 최하단에 아래의 소스 추가

③
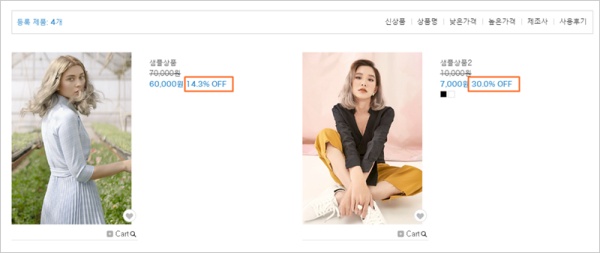
상품 분류 페이지 노출
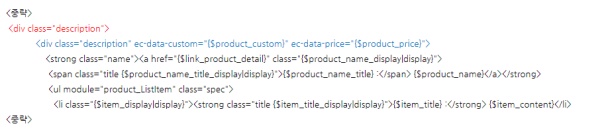
1) 상품 분류 파일에 있는 빨간색 소스 ▶ 파란색 소스로 전부 교체
(상품 분류: /product/list.html)

2) 해당 파일 최하단에 아래의 소스 추가



④
상품 상세 페이지 노출

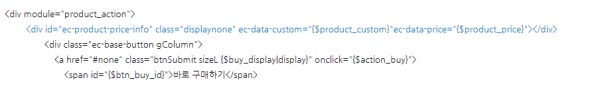
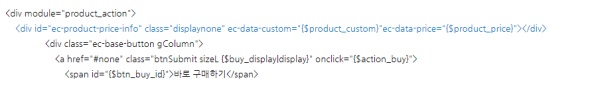
1) 상품 상세 파일에 파란색 코드 삽입
(상품 상세 : /product/detail.html)

2) 해당 파일 최하단에 아래의 소스 추가

⑤
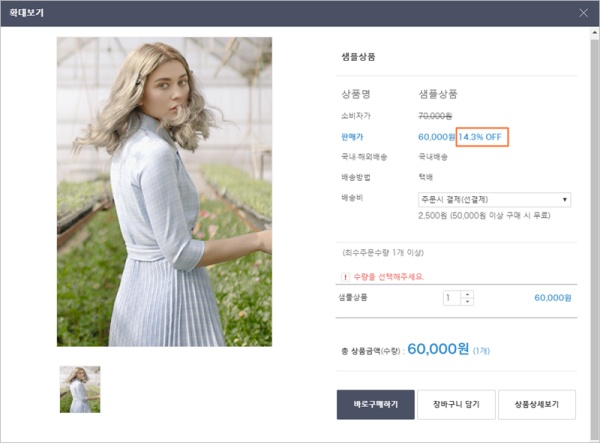
상품 이미지 확대 페이지 노출

1) 상품 이미지 확대 파일에 파란색 코드 삽입
(상품 이미지 확대: /product/image_zoom.html)

2) 해당 파일에 아래의 소스 추가

<참고>
원하는 css 파일 최하단에 아래의 소스를 삽입하면
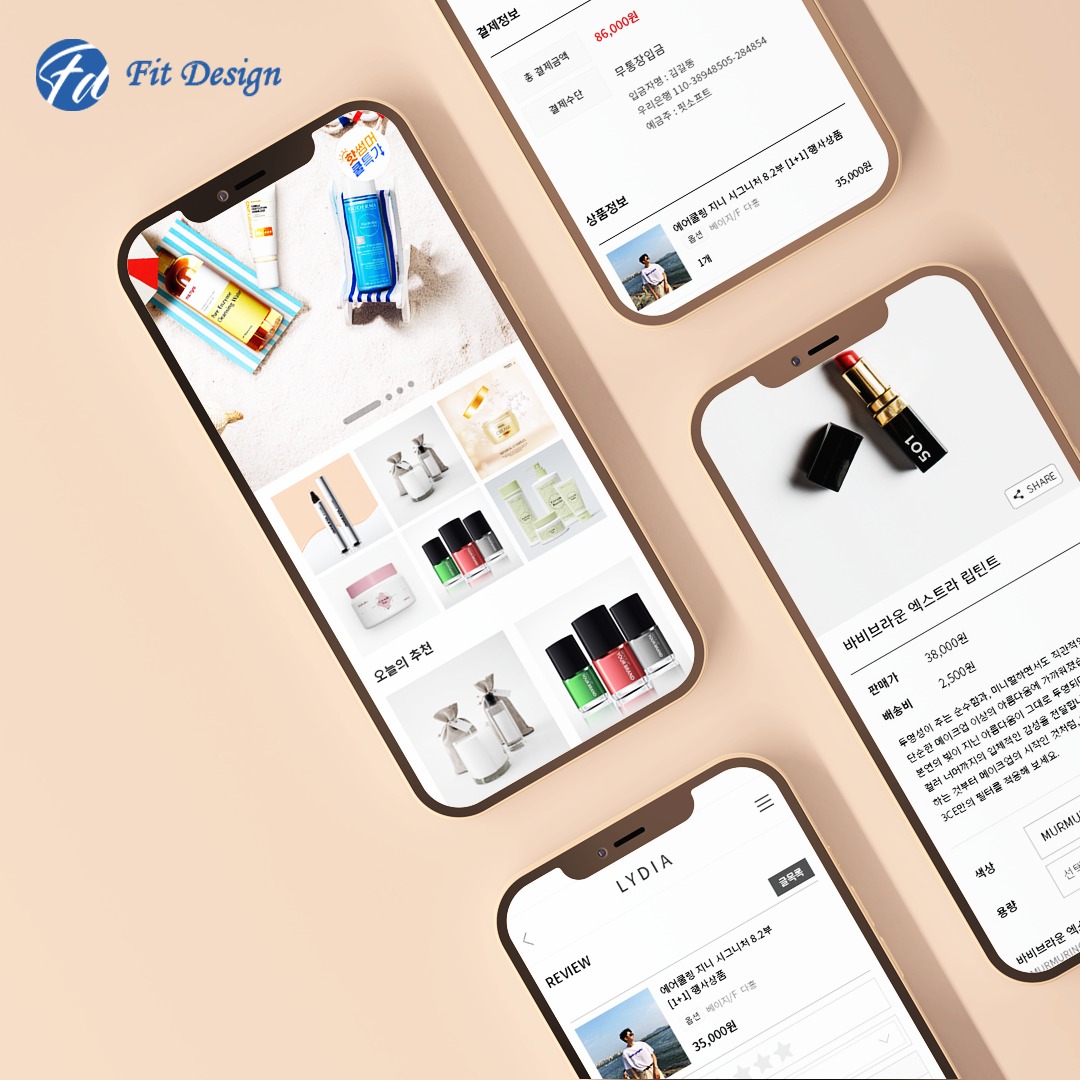
위 이미지 속의 디자인으로 노출되고
별도로 제작한 디자인을 적용할 수 있습니다.
*적용 가능한 위치 예시*
/css/module/product/detail.css
/css/module/product/menupackage.css
/css/module/product/zoomPackage.css

오늘은 여기까지 카페24 할인율 및 할인 금액을
표시하는 방법에 대하여 알아보았습니다.
에프디컴퍼니가 성공할 수 있었던 비결
바로 고객과의 관계를 중요시 하는 것입니다. 그렇기에 고객의 입장을 누구보다 잘 이해합니다. 오늘은 에...
blog.naver.com
그럼 다음 이 시간에도 더 유익한 내용으로 찾아뵙기를
약속드리며, 쇼핑몰 제작이 필요할 땐!
에프디컴퍼니로 오세요~~
'쇼핑몰 제작 > 카페24 관련정보' 카테고리의 다른 글
| [카페24] 검색엔진최적화(SEO) 설정 ① (0) | 2021.04.09 |
|---|---|
| [카페24] 플러스앱 주문고객 적립금 지급방법 (0) | 2021.04.07 |
| [카페24] 메인상품 등록하는 방법 (0) | 2021.04.01 |
| [카페24] 스마트배너 사용하는 법 (0) | 2021.03.30 |
| [카페24] 페이스북/인스타그램 채널&숍스 생성과 연동(2) (0) | 2021.03.29 |